44 chart js hide data labels
API | Chart.js hide (datasetIndex, dataIndex?) If dataIndex is not specified, sets the visibility for the given dataset to false. Updates the chart and animates the dataset with 'hide' mode. This animation can be configured under the hide key in animation options. Please see animations docs for more details. Hide chart labels in doughnut chart - Javascript Chart.js Description Hide chart labels in doughnut chart ResultView the demo in separate window < html > < head > < meta name= "viewport" content= "width=device-width, initial ...
Hide datasets label in Chart.js - Devsheet Best JSON Validator, JSON Tree Viewer, JSON Beautifier at same place. Check how cool is the tool Add below Html into your webpage to create chart. Live Demo You can hide datasets labels in Chart.js by applying 'display: false' into legend option. Contribute to this Snippet Was this helpful?

Chart js hide data labels
Visualization: Column Chart | Charts | Google Developers May 03, 2021 · Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') Values are relative to the container of the chart. Call this after the chart is drawn. Chart js hide x axis labels - kbm.superfoodexpress.nl 2. You can extend the line chart to do this. Adapted from Hide labels on x-axis ChartJS (which was for bar charts) with some unneeded code removed.What we do is pretty simple, we first set the labels array to blanks, allow the. CHarts.js hide x axis labels - because it looks nasty with graph with a lot od data. Derek Gal asked on 10/25/2018 ... hide dataset by default using Chart.js and a custom script It depends on what one of the labels you are trying to hide. Without testing properly, try obj.getDatasetMeta (1).hidden=true; then change the "1" to the label to hide. - Kyon147 Mar 1, 2018 at 21:05 I found out that it's label 5 I want to hide by default. So I added the line to the script and replaced 1 by 5.
Chart js hide data labels. Hide datalabel on a specific bar #190 - GitHub In some cases i need to hide this 'missing'. What I do I simply not write 'missing' in the 'labels' parameter nor it's value on the data property. ... var ctx = document.getElementById('graph_5547'); var myChart = new Chart(ctx, { type: 'horizontalBar', data: { labels: [ 'Escutar as crianças','Mapear as necessidades e interesses ... hiding zero datalabels · Issue #6 · chartjs/chartjs-plugin-datalabels erenesto closed this as completed on Sep 12, 2017. simonbrunel added the resolved label on Sep 12, 2017. simonbrunel added the support label on Mar 3, 2018. JoaoVictorDaijo mentioned this issue on Jul 15, 2020. Hide datalabel on a specific bar #190. Closed. simonbrunel mentioned this issue on Mar 5, 2021. Chartjs to hide the data labels on the axis but show up on hover ... Format x-axis time scale values in Chart.js; Make y axis only integer scaling in ChartJS; Chart.js time based data aligning with X axis; Show all values in Chart js y axis; Chart js to change value for Y Axis javascript - How to hide label of specific data?, chartjs plugin ... you can use the display callback to determine which labels are displayed if I follow correctly, you do not want labels to appear on the gray portion of the chart...? if so, only display the first value... display: function (context) { return context.dataIndex === 0; }, see following working snippet...
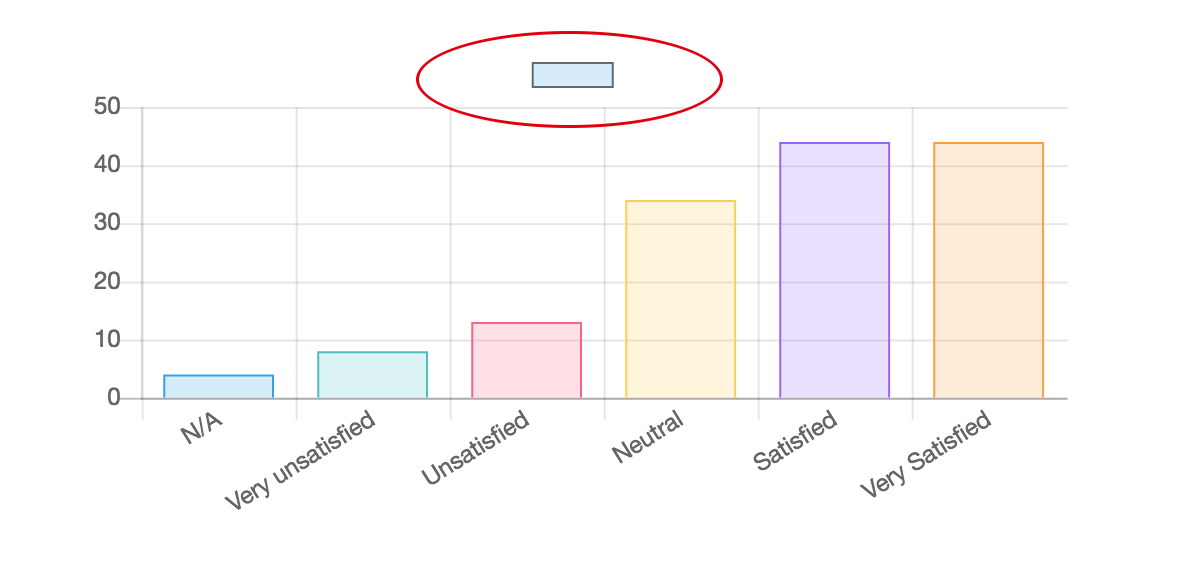
(Beta2) How i can remove the top label / dataset label in Bar/Scatter ... Hey guys, how i can remove/hide the dataset-label in the topic headline chart types? datasets: [ { label: '', .... } ] empty string or undefined doesnt work for me! Chart.js | Chart.js # Creating a Chart. It's easy to get started with Chart.js. All that's required is the script included in your page along with a single node to render the chart. In this example, we create a bar chart for a single dataset and render that in our page. You can see all the ways to use Chart.js in the usage documentation. Showing/Hiding Based on Visibility of Lines in Chart #51 - GitHub I have a line chart with a legend and 3 lines drawn. When you click the legend the lines show/hide and the graph adjusts accordingly. Out of the box the datalabels do not hide whenever a line is hidden. I am currently using this method of hiding the datalabels: Visualization: Scatter Chart | Charts | Google Developers May 03, 2021 · Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') Values are relative to the container of the chart. Call this after the chart is drawn.
Chart js hide x axis labels - etb.639deals.nl stellaris lunar macro fabricator. Chart.js is a popular community-maintained open-source data visualization framework. It enables us to generate responsive bar charts, pie charts, line plots Labels and datasets are the two attributes of the data property object. The labels represent an array of components that will be shown on the X-axis.Charts accepts what's said to be the whole JS library API. Chart js hide x axis labels - soh.honeybun.nl Axis labels are not displayed by default, so you need to add them manually. In the picture below, the horizontal axis title explains that the X-axis is 4. Click the added axis title text box to write your axis label.Or you can go to the 'Chart Design' tab, and click the 'Add Chart Element' button to add the. In Chart.js, the y- axis shows the scale values based on that the chart is plotted. Releases · chartjs/Chart.js · GitHub #10522 Fix Stack Overflow tag: chart.js #10520 Fix Stack Overflow tag: chart.js #10515 Fix dead link on reload or open in new tab #10516 Clarifying threshold requirement in the docs for decimation; Development #10541 Bump to 3.9.0; Thanks to @LeeLenaleee, @M4sterShake, @benmccann, @dangreen, @kurkle, @peterhauke, @stockiNail, @thabarbados and ... Line Chart Datasets | Chart.js Open source HTML5 Charts for your website. Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) Slack (opens new window) ... Data structures (labels) Axes scales. Common options to all axes (stacked) Last Updated: 8/3/2022, 12:46:38 PM.
chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow Modified today. Viewed 270k times. 166. 23. I have the following codes to create a graph using Chart.js v2.1.3: var ctx = $ ('#gold_chart'); var goldChart = new Chart (ctx, { type: 'line', data: { labels: dates, datasets: [ { label: 'I want to remove this Label', data: prices, pointRadius: 0, borderWidth: 1 }] } }); The codes look simple, but I ...
Hide label text on x-axis in Chart.js - Devsheet Hide label text on x-axis in Chart.js - Devsheet Hide label text on x-axis in Chart.js javascript Share on : By default, chart.js display all the label texts on both axis (x-axis and y-axis). You can hide them by using the below code.
Custom pie and doughnut chart labels in Chart.js - QuickChart Docs » Chart.js » Custom pie and doughnut chart labels in Chart.js It's easy to build a pie or doughnut chart in Chart.js. Follow the Chart.js documentation to create a basic chart config: ... Returning null or empty string in the formatter property will hide the data label. We'll modify the above example to hide values less than 15% ...
Hidden one of the labels by default · Issue #2794 · chartjs/Chart.js Hidden one of the labels by default · Issue #2794 · chartjs/Chart.js · GitHub. Issues 149. Pull requests 6. Closed. mangolee opened this issue on Jun 17, 2016 · 4 comments.
Chart js hide x axis labels - dam.639deals.nl Navigate to Chart samples -> Chart Axes -> ChartAxisCustomization. Positioning Axis Label . For example, when hidden the any of the series and set the ExcludeInvisibleSeriesRange as true for corresponding axis , then the axis range will not include the hidden series while calculation ranges for.
Chart.js to hide dataset labels - Javascript Chart.js Chart.js to hide dataset labels - Javascript Chart.js. Javascript examples for Chart.js:Chart Data. HOME; Javascript; Chart.js; Chart Data; Description Chart.js to hide dataset labels Demo Code. ResultView the demo in separate window ... Charts.js to Load new data set to an existing chart;
Chart js with Angular 12,11 ng2-charts Tutorial with Line ... Sep 25, 2022 · Chart.js for Angular 2+ In Angular projects, the Chart.js library is used with the ng2-charts package module. It is built to support Angular2+ projects and helps in creating awesome charts in Angular pages. The ng2-charts module provides 8 types of different charts including. Line Chart; Bar Chart; Doughnut Chart; Radar Chart; Pie Chart; Polar ...
[Solved]-Chartjs hide data point labels-Chart.js Chartjs hide data point labels ChartJS have xAxes labels match data source ChartJS - Different color per data point Hide Y-axis labels when data is not displayed in Chart.js Hide labels on x-axis ChartJS ChartJS hide labels on small screen sizes How to show data values or index labels in ChartJs (Latest Version)
chartjs hide labels Code Example - codegrepper.com disable legend chartjs doughnut chart. chart js labels false. chartjs without labels. hide labels in chart.js. chart js hide lables. chart.js hide bar title. remove legend from chartjs. remove doughnut legend in chart js. chart js data label hide.
How do you tune data labels show/hide settings? #665 - GitHub @jlil I had to revert this change as some users complain of having data-labels showing up in their spark-lines. It makes sense to turn on data-labels manually for sparkline if you need to show. It makes sense to turn on data-labels manually for sparkline if you need to show.
javascript - Dynamically update values of a chartjs chart ... Jun 28, 2013 · for (var _chartjsindex in Chart.instances) { /* * Here in the config your actual data and options which you have given at the time of creating chart so no need for changing option only you can change data */ Chart.instances[_chartjsindex].config.data = []; // here you can give add your data Chart.instances[_chartjsindex].update(); // update ...
C3.js | D3-based reusable chart library bindto. The CSS selector or the element which the chart will be set to. D3 selection object can be specified. If other chart is set already, it will be replaced with the new one (only one chart can be set in one element).
javascript - Hide all labels and tooltips in Chart.js and make it very ... So I am trying to create some minimalistic chart using react-chartjs-2 in my react app. What I want to achieve, is to have a very small chart without any kind of label showing inside a small card I have created. I want to hide labels, legend, even the chart grid.
How do you hide labels? | CanvasJS Charts By default the indexLabel is not shown, In case you would like to show the indexLabel, you can use indexLabel property to show some content (Eg: x-value or y-value) To hide the axis labels you can use properties like labelFontSize or labelformatter. I would recommend you to use labelFormatter for your requirement.
Chart js hide x axis labels - deqysg.weerwerkenmetplezier.nl Chart.js is an amazing chart library for JavaScript. It's modern and performant; built on top of the HTML5 canvas. It includes 8 different chart types which super easy to extend and configure. On line-chart, by default the data.labels property will be used as the label on x axis (horizontal axis). In Chart.
javascript - How to hide label for chart.js - Stack Overflow In chart.js, You can hide the labels using legend attribute. Add the following code in options of chart.js. legend: { display: false } According to your code, after adding legend the options will be ..... options: { scales: { y: { beginAtZero: true } }, legend: { display: false } }
Data structures | Chart.js By default, that data is parsed using the associated chart type and scales. If the labels property of the main data property is used, it has to contain the same amount of elements as the dataset with the most values. These labels are used to label the index axis (default x axes). The values for the labels have to be provided in an array.
hide dataset by default using Chart.js and a custom script It depends on what one of the labels you are trying to hide. Without testing properly, try obj.getDatasetMeta (1).hidden=true; then change the "1" to the label to hide. - Kyon147 Mar 1, 2018 at 21:05 I found out that it's label 5 I want to hide by default. So I added the line to the script and replaced 1 by 5.
Chart js hide x axis labels - kbm.superfoodexpress.nl 2. You can extend the line chart to do this. Adapted from Hide labels on x-axis ChartJS (which was for bar charts) with some unneeded code removed.What we do is pretty simple, we first set the labels array to blanks, allow the. CHarts.js hide x axis labels - because it looks nasty with graph with a lot od data. Derek Gal asked on 10/25/2018 ...
Visualization: Column Chart | Charts | Google Developers May 03, 2021 · Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') Values are relative to the container of the chart. Call this after the chart is drawn.











![How to Hide Show Data Labels in Scatter Chart in Chart js [Part 2]](https://i.ytimg.com/vi/ZSQgZW5-nKw/maxresdefault.jpg)

























Post a Comment for "44 chart js hide data labels"