42 highcharts column chart x axis labels
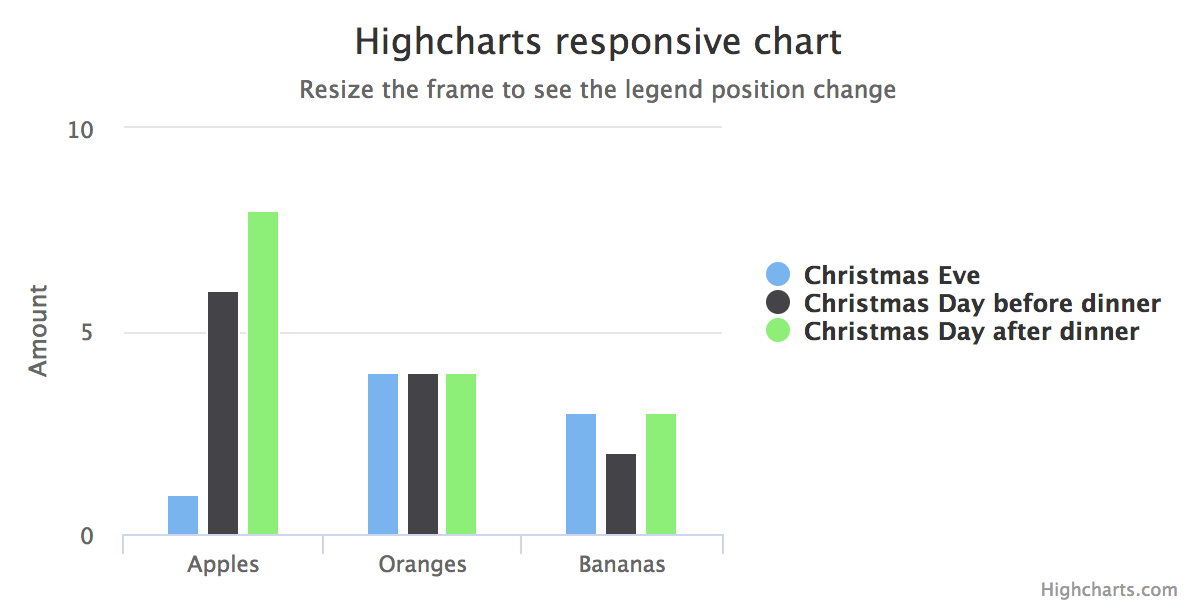
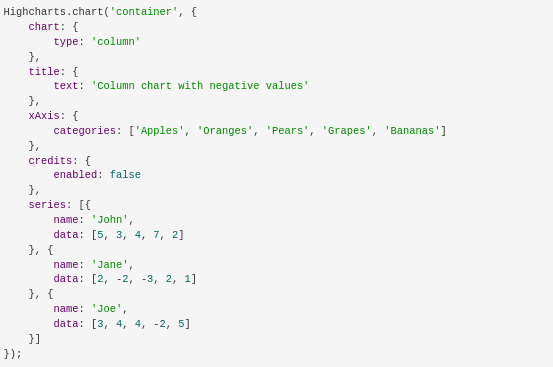
Sankey diagram | Highcharts.com Highcharts.chart ('container' ... Logarithmic axis; ... Column with rotated labels; Data defined in a HTML table; Fixed placement columns; Stacked and grouped column; Angular Highcharts - Quick Guide - tutorialspoint.com Stacked column. Chart having column stacked over one another. 4: Stacked and Grouped column. Chart with column in stacked and grouped form. 5: Column with stacked percentage. Chart with stacked percentage. 6: Column with rotated labels. Column Chart with rotated labels in columns. 7: Column Range. Column Chart using ranges.
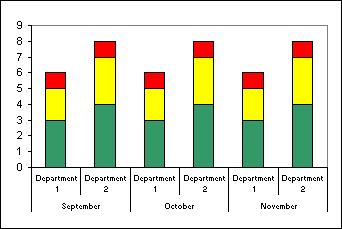
Stacked bar | Highcharts.com Highcharts Demo: Stacked bar. Chart showing stacked horizontal bars. This type of visualization is great for comparing data that accumulates up to a sum.

Highcharts column chart x axis labels
Google Search the world's information, including webpages, images, videos and more. Google has many special features to help you find exactly what you're looking for. javascript - Highcharts : Display static Y axis labels from ... Feb 15, 2018 · I am creating a column graph in Highcharts. I want to display a default set of y-axis labels when the series data is all null or zero , but when series data contains some value , y axis should have auto generated labels . Please help. The json change should be used to generate labels when the series data is null. Highcharts | Highcharts.com Column with rotated labels. ... Tree map with color axis. Tree map with levels. More chart types. Arc Diagram. Bell curve. Box plot. Column pyramid chart. Dependency ...
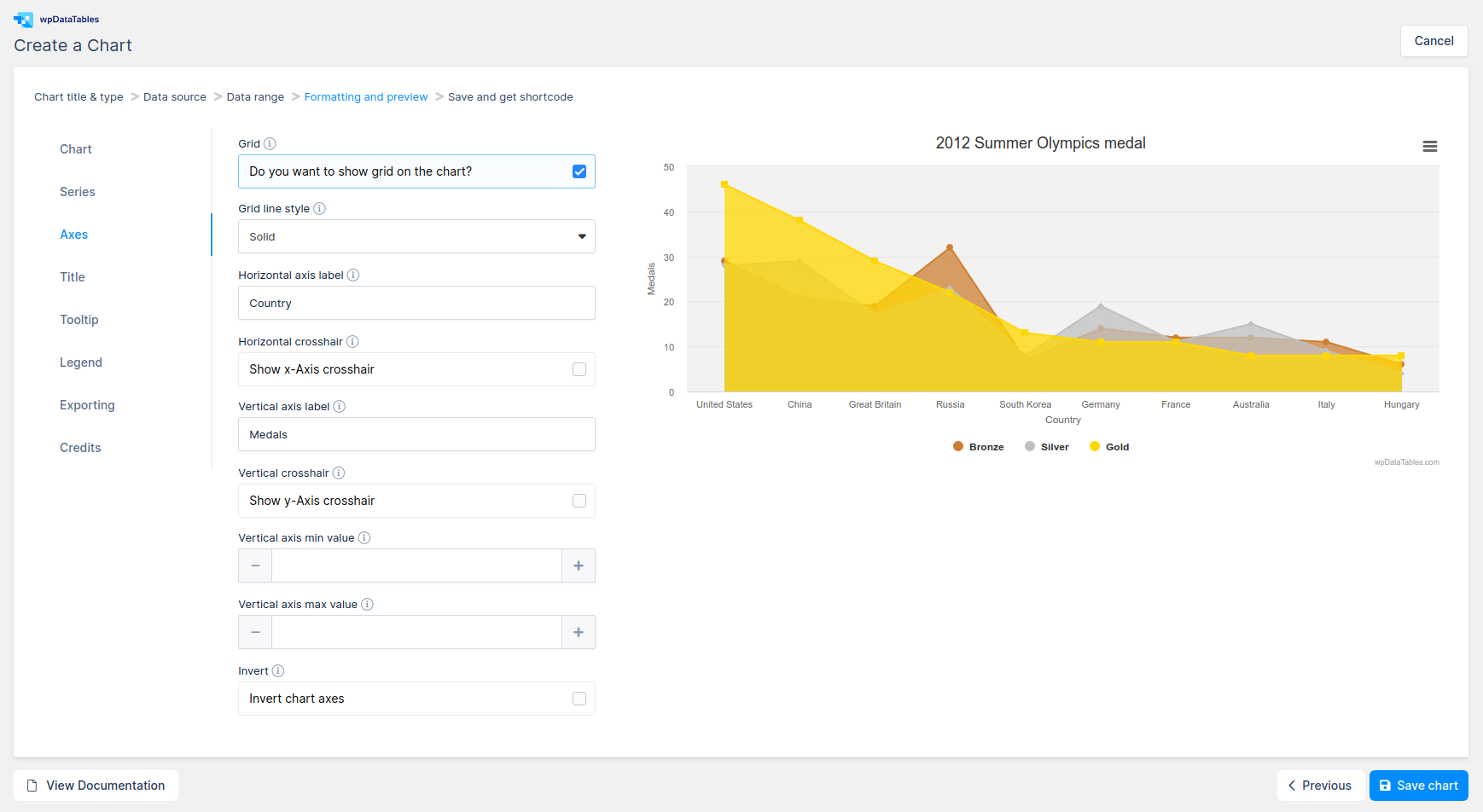
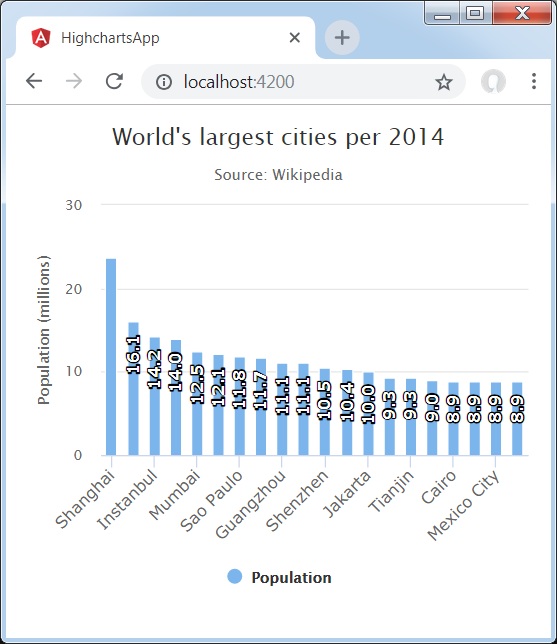
Highcharts column chart x axis labels. Chart types | Highcharts Highcharts supports a long list of different chart types, among others line, spline, area, areaspline, column, bar, pie, scatter, gauge, arearange, areasplinerange and columnrange. For the full list of available chart types, see the API for Highcharts, Highcharts Stock, Highcharts Maps and Highcharts Gantt respectively. To set a default chart ... Highcharts | Highcharts.com Column with rotated labels. ... Tree map with color axis. Tree map with levels. More chart types. Arc Diagram. Bell curve. Box plot. Column pyramid chart. Dependency ... javascript - Highcharts : Display static Y axis labels from ... Feb 15, 2018 · I am creating a column graph in Highcharts. I want to display a default set of y-axis labels when the series data is all null or zero , but when series data contains some value , y axis should have auto generated labels . Please help. The json change should be used to generate labels when the series data is null. Google Search the world's information, including webpages, images, videos and more. Google has many special features to help you find exactly what you're looking for.




































Post a Comment for "42 highcharts column chart x axis labels"