44 bootstrap inline form example with labels
stackoverflow.com › questions › 67655096Bootstrap 5 form-group, form-row, form-inline not working May 23, 2021 · Consult the Bootstrap 5 form documentation to migrate your input elements. For example, on a select element the class custom-select in v4 becomes form-select in v5. Full Example. Compare the Bootstrap 4 inline form below with the exact equivalent form in Bootstrap 5. Example (trimmed) from Bootstrap 4's docs (Codesandbox). This is Bootstrap 4 code. phppot.com › web › bootstrap-form-inlineBootstrap Form Inline – Label Input Group in Line - Phppot Jul 13, 2022 · The following screen displays the Bootstrap form inline quick example output. It shows the three form fields in a single line side by side. using Bootstrap form-inline class with version 4. The bootstrap form-inline class displays the enclosed form elements in a single line. This class is provided by Bootstrap 4 to render the inline form on a ...
Bootstrap 5 Form Floating Labels - Animated Labels - W3Schools With floating labels, you can insert the label inside the input field, and make them float/animate when you click on the input field: Email Password Example Email

Bootstrap inline form example with labels
Forms · Bootstrap Inline forms Use the .form-inline class to display a series of labels, form controls, and buttons on a single horizontal row. Form controls within inline forms vary slightly from their default states. Controls are display: flex, collapsing any HTML white space and allowing you to provide alignment control with spacing and flexbox utilities. Foundation CSS Forms Inline Labels and Buttons - GeeksforGeeks Input tag with inline label Example 2: This example describes the Form Input tag with an inline label and inline button in Foundation CSS. HTML Foundation CSS Forms Inline Labels and Buttons › bootstrap › bootstrap_formsBootstrap Forms - W3Schools Bootstrap Form Layouts. Bootstrap provides three types of form layouts: Vertical form (this is default) Horizontal form; Inline form; Standard rules for all three form layouts: Wrap labels and form controls in (needed for optimum spacing) Add class .form-control to all textual , , and elements
Bootstrap inline form example with labels. Bootstrap 4 Inline Form Example - Shape Your Path shapeyourpath provides a simple & easy online code editor to test Bootstrap 4 inline form example source code easily & displays its result immediately. Code Practice Lab (current) Bootstrap Forms, bootstrap - agernic.com Bootstrap Forms. Bootstrap 3 Tutorial » Bootstrap Forms. Bootstrap greatly simplifies the process of styling and alignment of form controls like labels, input fields, selectboxes, textareas, buttons, etc. through predefined set of classes. All textual , , and elements with class .form-control have a width of 100%. Bootstrap Inline Form - tutorialspoint.com To create a form where all of the elements are inline, left aligned and labels are alongside, add the class .form-inline to the tag. You can try to run the following code to create an inline form in Bootstrap −. Example. Live Demo getbootstrap.com › docs › 4Forms · Bootstrap The .form-group class is the easiest way to add some structure to forms. It provides a flexible class that encourages proper grouping of labels, controls, optional help text, and form validation messaging. By default it only applies margin-bottom, but it picks up additional styles in .form-inline as needed.
Bootstrap Form Label - tutorialspoint.com Bootstrap Web Development CSS Framework To add a label to a form in Bootstrap, use the label. You can try to run the following code to create a label in a Bootstrap form: Example Live Demo Bootstrap Inline Form | How Inline Form work in Bootstrap? - EDUCBA The bootstrap inline form shows in one line along with labels and elements. It shows the elements, attributes, and tags horizontally with the left side aligned. This is a component to interact between user and developer in minimum space and size of the web application. › Bootstrap › bootstrap_formsBootstrap Form Inputs - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. › bootstrap-formsHow to Create Form Layouts with Bootstrap 5 - Tutorial Republic Bootstrap greatly simplifies the process of styling and alignment of form controls like labels, input fields, selectboxes, textareas, buttons, etc. through predefined set of classes. Bootstrap provides three different types of form layouts: Vertical Form (default form layout) Horizontal Form; Inline Form
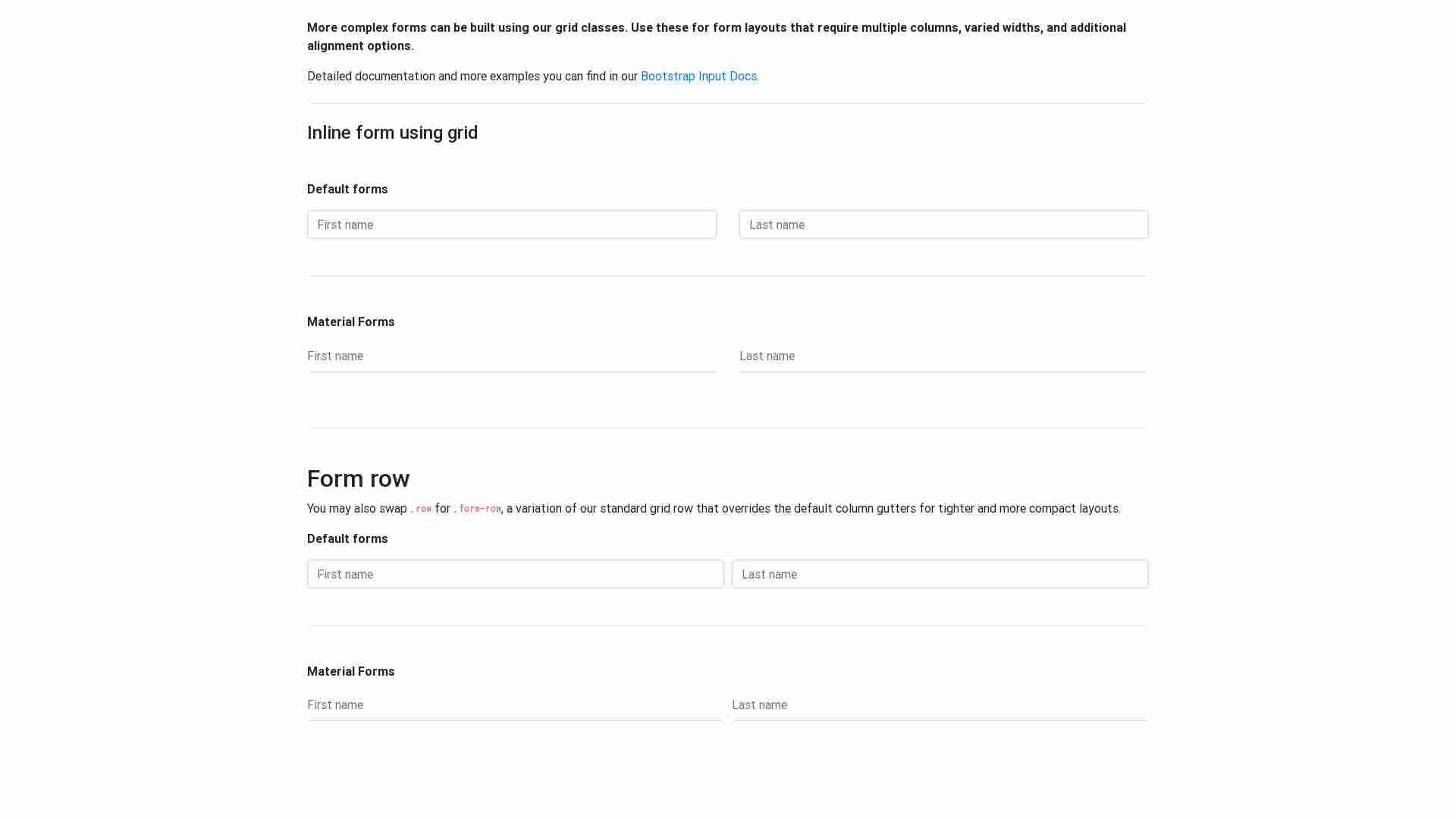
Bootstrap Forms - Tutlane To create horizontal forms, you need to add .row class to form groups and add .col-*-* classes to your labels and controls to specify the width. Also, be sure to add .col-form-label to your elements to align vertically centered to their associated form controls. Live Preview Bootstrap Forms - W3schools • Wrap labels and form controls in div class="form-group. • Add class .form-control to all textual input, textarea, and select elements. • Add class .form-horizontal to the form element • Add class .control-label to all label elements Bootstrap Horizontal Form Example: 4 Demos of Bootstrap labels in forms, floating and more - A-Z Tech As you click on the label, the input that is bound to the textbox gets focused. The example of inline labels By using the Bootstrap 4 grid classes, you may create labels at the same level (inline) with the form fields rather than above the field. See the code and output of the example where labels are displayed inline: See online demo and code Day 8: Bootstrap 4 Forms Tutorial and Examples - BootstrapBay Bootstrap 4 Inline Forms. If you want to have a form on a single row, you can use .form-row and .col-auto like in the examples below, but there is another option. Adding the .form-inline class to your form will automatically give it a flex behaviour and the inputs inside will have the width set to auto starting with resolutions >=576px.
form-label - Bootstrap CSS class Example label
Bootstrap Forms And Bootstrap 4 Form Validation With Examples The inline form layout arranges the form fields on the same line. Follow the below steps to create a form with the inline form layout. Add the .form-inline class to the element. Also, use the margin classes as required. Please refer to the section "Examples of Bootstrap Form Layouts" for an example of a form with the inline form layout.
Bootstrap Vertical Form, Horizontal Form, and Inline Form Example Bootstrap 3 Horizontal Form To create a horizontal form, all labels and input fields are left-aligned in a single row. Only you need to add a form-horizontal class in element. And all labels and form controls use col-md-* to make a two-column horizontal layout. Quickly check the horizontal form layout.
Inline Bootstrap form layout with labels above inputs Oct 8, 2020 at 15:40. Add a comment. 12. For bootstrap v4 you can use d-flex flex-column: Line Height
Bootstrap Input fields - examples & tutorial A basic example of the input field consists of the input element with specified ID and label element connected via this ID with the input. Both elements are wrapped in .form-outline class which provides a material design look. Example label. Show code Edit in sandbox.
Simple and floating Bootstrap labels in form elements - A-Z Tech A demo of creating inline labels. In above example, the labels Bootstrap were created above the form fields. In this demo, the labels are created inline. Basically, you may use the form-inline class which is built-in CSS class in Bootstrap framework. The labels are created as in above example: See online demo and code. The markup:
tutorialdeep.com › bootstrap › bootstrap-formBootstrap Form to Create Responsive Form Layouts - Tutorialdeep The above example creates a bootstrap form with left align elements. Each input text boxes added with the labels. Each input text boxes added with the labels. Here, I have used button .btn-primary class to create a button, see bootstrap button page to get more button classes and add beautiful buttons to your project.
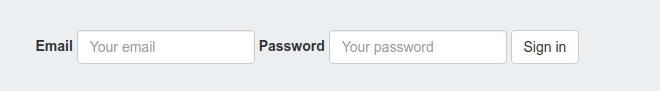
Bootstrap Forms - examples & tutorial A basic example of a simple login form with input fields (email and password), checkbox and submit button. Checkbox and "forgot password" link are positioned inline by using 2 column grid layout. Note: Most of the demo examples have a fixed width for the demo purpose. Included code examples do not have a fixed width, so they'll naturally fill ...
Vertical, Horizontal and Inline Form Example in Bootstrap 4. Bootstrap Inline Form Layout. Bootstrap's Inline form layout can be used to place the form controls side-by-side in a compact layout. In an inline form, all of the elements are in-line, left-aligned, and the labels are alongside. For this, you need to add .form-inline class to element. Inline bootstrap form layout example;
Bootstrap Vertical Forms, Horizontal Forms, Inline Forms As the name suggests, in an inline form, all of the elements are inline, left-aligned, and the labels are alongside. You just need to add the class="form-inline" in the form element. Using the class="sr-only" you can hide the labels of the inline forms which might cause problems sometimes.
Form | Components | BootstrapVue Inline form Use the inline prop on to display a series of labels, form controls, and buttons on a single horizontal row. Form controls within inline forms vary slightly from their default states. Controls are display: flex, collapsing any HTML white space and allowing you to provide alignment control with spacing and flexbox utilities.
Bootstrap Inline Forms Example - Tutlane Bootstrap inline forms with input controls example. By using .form-inline class we can create inline form with required input controls.
Bootstrap Form Inline - CSS3 Menu Inline forms. Use the .form-inline class to feature a series of labels, form regulations , and buttons upon a particular horizontal row. Form controls within inline forms can be different a little against their default states. - Controls are display: flex, collapsing any HTML white colored territory and helping you to deliver placement regulation along with spacing and also flexbox utilities.
How to inline form control input with label - Stack Overflow If you want to show the labels aligned with the text input, you could use the form-inline class for your code. Just change To Share Improve this answer answered Apr 18, 2018 at 7:29 Shiblu 447 3 11 Add a comment
Login Bootstrap Example - Login Bootstrap Example Account How to create a bootstrap inline form? Bootstrap Inline Form. Bootstrap Web Development CSS Framework. To create a form where all of the elements are inline, left aligned and labels are alongside, add the class .form-inline to the form> tag. You can try to run the following code to create an inline form in Bootstrap −.











Post a Comment for "44 bootstrap inline form example with labels"